Description
⚒️ Build your own Discord bots! Now in beta! ⚒️ - No servers or hosting required. - Deploy your first bot in minutes. - Online control panel and debugging tools. Be apart of the community revolutionizing the Discord bot landscape: Pylon.bot 🦄
You write it. We run it.
Build and deploy Discord bots in minutes using our simple online studio.
Get Started @ https://pylon.bot
Forget about renting or maintaining servers. Use our simple JavaScript SDK to build your bots and we'll do the heavy lifting.
Online Editor
Build your bot in the browser.
Enjoy built-in revision history, syntax highlighting, code completion, logging, and more!
Instant Deploys
Build, test, deploy, repeat. When you hit Save, your bot is deployed instantly and suffers no event loss during deployments.
Batteries Included!
KV store, webhooks, and more!
Extend your bot’s functionality with our built-in persistent storage, scheduled events, and webhooks!
Serverless Bots
Always on, no hassle.
Under the hood, Pylon uses a lightning-fast JavaScript V8 runtime to power your bots. In addition, the Pylon SDK is fully typed, meaning TypeScript auto-completions and type-checking are built in!
Check out these cool examples
Simple Ping-Pong
discord.registerEventHandler("MESSAGE_CREATE", async (msg) => {
if (msg.content === "!ping") {
await msg.reply("Pong!");
}
})

Web Requests
discord.registerEventHandler("MESSAGE_CREATE", async (msg) => {
if (msg.content === "!catfact") {
// Request a random fact about cats
const req = await fetch("https://catfact.ninja/fact");
// Parse the request's JSON body:
const data = await req.json();
// Example data:
// { "fact": "Cats have supersonic hearing", "length": 28 }
// Reply to the command with the random cat fact
await msg.reply(data['fact'])
}
})

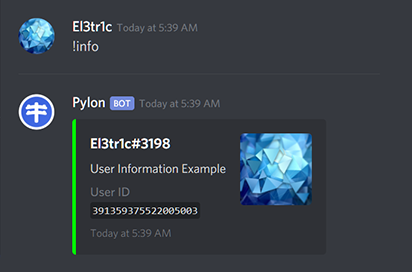
Rich Embed
discord.registerEventHandler("MESSAGE_CREATE", async msg => {
if (msg.content === "!info") {
const embed = new discord.Embed();
embed.setTitle(msg.author.getTag()).setColor(0x00ff00);
embed.setDescription("User Information Example");
embed.setThumbnail({ url: msg.author.getAvatarUrl() });
embed.addField({
name: "User ID",
value: msg.author.id,
inline: false
});
embed.setTimestamp(new Date().toISOString());
await msg.reply({ content: "", embed: embed });
}
});

Message Reactions
discord.registerEventHandler("MESSAGE_CREATE", async msg => {
if (!msg.content.toLowerCase().includes("love pylon")) {
return;
}
const newMessage = await msg.reply(`I'm flattered!`);
await newMessage.addReaction("😊");
});

Psst! Check out what else Pylon is capable of at the docs.
Want to share Pylon along with other bots? Click here to add it to a list!


